Surtitre
Texte et média
Saisie de texte
La consultation de pages internet se fait souvent en diagonale, ce qui rend la ponctuation d'autant plus importante. Pensez à mettre des majuscules en début de phrase (Typo3 ne les corrige pas comme le fait Word) et respectez les règles de ponctuation :
- un espace après la ponctuation simple . ,
- un espace avant et un espace après la ponctuation double ; : ? !
- pas d'espace après les guillemets ou parenthèses ouvrants "( ni avant les guillemets ou parenthèses fermants ")
peut être utilisé pour l'insertion de caractère spécial comme le symbole Copyright ©
Evitez d'utiliser un caractère spécial ou même un tiret pour énumérer des éléments, préférez les listes à puce ou les listes numérotées : celles-ci sont correctement interprétées par les logiciels utilisés par les personnes malvoyantes.
Vous pouvez activer la vérification de l'orthographe au fur et à mesure de la saisie de votre texte :
cliquez sur le bouton puis sur Activer SCAYT
cliquez sur le bouton puis sur Options
Sélectionnez Français sur l'onglet Langues
Collage depuis Word, internet, ...
Ajoutez la touche MAJ/Shift au raccourci-clavier classique CTRL+V :
CTRL+MAJ/Shift+V ou le bouton évitent de récupérer la mise en forme du texte d'origine car du code parasite pourrait vous empêcher de faire votre propre mise en forme.
L'éditeur de texte propose des boutons équivalents à ceux qu'on trouve dans Word pour faire une mise en forme simple :
Le texte peut être mis en gras, en italique, il peut être barré, il peut être mis en exposant comme dans 2ème, m3 ou en indice comme dans H2O.
Toutes les options de mise en forme ne sont pas disponibles par souci de cohérence graphique et pour créer les repères indispensables à l’internaute. Ex. le soulignement est réservé aux liens.
Le style et la couleur de la police, ont été étudiées pour répondre à la norme d'accessibilité RGAA obligatoire pour les services en ligne de l'État, des collectivités territoriales et des établissements publics qui en dépendent.
Attention aux interlignes !
Eviter de sauter des lignes avant un titre ou un encadré car l'espace est plus important en réalité qu'il ne parait dans l'éditeur de texte de Typo3.
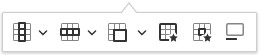
Format de paragraphe
Le format par défaut s'appelle "normal". Voir rubrique "Structuration des contenus" ci-dessous pour les autres formats de paragraphe (titres)
Styles de paragraphe
Les styles sont le moyen de mettre en évidence une information importante par l'ajout d'un cadre et d'une icône (Astuce, Attention, A noter, Information) ou au contraire de rendre plus discret une introduction de rubrique (Chapeau ou Chapô).
Pour attribuer un style à un paragraphe, sélectionnez ce paragraphe et activez le style voulu. Pour le désactiver, cliquez à nouveau sur le style (retour au format "normal").
Pour insérer un retour à la ligne, utilisez la combinaison de touches Maj (Shift) + Entrée sinon vous obtiendrez 2 blocs.
Citation
Cliquez sur le bouton pour activer le style "Citation".
Vous pouvez utiiser la touche Entrée pour aller à la ligne dans une citation.
Cliquez à nouveau sur le bouton pour désactiver le style "Citation".
Ceci est un exemple de citation
Listes à puces et listes numérotées
Saisissez la première ligne de votre énumération et activez soit le mode liste numérotée soit le mode liste à puces
puis pressez la touche Entrée pour créer la ligne suivante. Pressez 2 fois la touche Entrée pour sortir du mode choisi.
Vous pouvez aussi saisir toutes les lignes, les sélectionner et transformer ce bloc en liste.
Pour aller à la ligne sans générer un nouveau numéro de ligne ou une nouvelle puce, utilisez la combinaison de touches MAJ/Shift + Entrée.
Pour créer un niveau inférieur, presser la touche Entrée (nouvelle ligne) puis la touche Tabulation (décalage vers la droite)
Pour revenir au niveau supérieur, presser la touche Entrée (nouvelle ligne) puis la combinaison de touches MAJ/Shift + Tabulation (décalage vers la gauche)
- Première ligne de premier niveau
- Deuxième ligne de premier niveau
- Première ligne de deuxième niveau
- Deuxième ligne de deuxième niveau
- Troisième ligne de premier niveau

Une page internet peut être divisée en chapitres, par l'insertion de titres.
Le titre de niveau 1 (Titre 1, souvent désigné par h1) est le nom de la page, qui apparait dans l'en-tête et dans les menus.
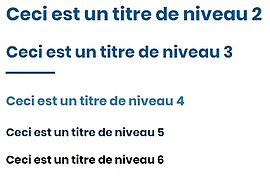
Le Titre 2 est un sous-titre, le Titre 3 un sous-sous-titre, etc.
Il peut y avoir plusieurs Titres 2 dans la page, et un ou plusieurs Titres 3 sous les Titres 2...
Chaque niveau de titre a une mise en forme spécifique (voir image ci-contre) mais l'utilisation des titres ne doit pas uniquement servir à modifier l'apparence d'une phrase.
Pour respecter les critères d’accessibilité, vous devez respecter la hiérarchie des titres (par exemple, ne jamais utiliser dans une page le Titre 3, si vous n’avez pas encore utilisé le Titre 2).
Le champ "Titre Backend" permet de se repérer parmi les différents blocs qui peuvent composer une page. Il évite d'avoir à ouvrir le widget pour savoir ce qu'il contient. Il est conseillé de donner au widget le même "titre Backend" que le titre qui est visible par l'internaute ("titre Frontend").
Sélectionnez le texte à transformer en lien puis cliquez sur le bouton pour ouvrir la fenêtre des liens :
- Page permet de créer un lien vers l'une des pages de votre site
- Fichier permet de créer un lien vers un document (PDF conseillé). cf. rubrique Gestion des fichiers
- URL externe permet de créer un lien vers un site extérieur à celui du CHU
- Email permet à l'internaute de créer un nouveau message avec le destinataire que vous avez choisi
Pensez aux smartphones
Une majorité grandissante d'internautes consultent le site du CHU depuis leur smartphone.
Eviter de publier un document PDF chaque fois que vous pouvez mettre du texte directement dans la page (une page est plus facile à lire qu'un PDF)
Lorsque vous indiquez un numéro de téléphone, il est fortement conseillé de créer un lien de type tel pour leur permettre d'appeler directement sans composer le numéro. Pour cela, choisissez l'onglet URL externe et dans la zone URL, saisissez tel: suivi du numéro au format international (+33 à la place du 1er zéro).
Ex. tel:+33467336733
Si vous souhaitez créer un lien vers un contenu qui se trouve à l'intérieur d'un cliquer-dérouler, vous devez utiliser l'onglet URL externe et indiquer l'adresse complète de la page suivie du caractère dièse, de la lettre c et de l'identifiant Typo3 du contenu Texte.
Ex. www.chu-montpellier.fr/fr/aide-typo3#c11238
L'identifiant du cliquer-dérouler est visible lorsqu'on laisse la souris immobile sur son icône :
Où trouver des images ?
Si vous ne disposez pas d'image pour agrémenter vos pages, vous pouvez en télécharger sur internet à condition qu'elles soient "libres de droit", ce qui est le cas de peu d'images que vous trouverez par Google par exemple (affichez l'image sur son site et vérifiez les mentions légales).
Le site Freepik, par exemple, donne accès à des miliers de photos libres de droit à condition de citer leur auteur et le site Freepik. Vous pouvez ajouter ces informations dans les propriétés de l'image. Attention à ne pas sélectionner les images provenant d'Adobe Stock, qui sont payantes.
Vous pouvez aussi demander au webmaster ou à Gaëlle Faugier une image particulière (photos de l'hôpital, icônes svg,...) ou copier-coller les images qui se trouvent déjà sur le site du CHU.
Format des images
Tous les formats d'image standards sont acceptés ; jpg/jpeg, png et gif sont à privilégier pour leur rapport qualité/poids (éviter les bmp par exemple, car ils prennent trop de place sur le serveur pour une qualité d'image qui n'est pas meilleure que la même image en jpg)
La plupart des appareils photos et des smartphones prennent des images en 4000 px de large. Sur le site internet, sauf cas particulier, il est inutile d'insérer des images d'une largeur supérieure à 1600 px : leur téléchargement prendra du temps, le traitement par Typo3 pour les réduire également et le volume pour les stocker sur le serveur sera inutilement occupé.
Même si vous ne disposez pas de logiciel d'infographie, vous pouvez redimensionner et/ou recadrer vos images en ligne avant de les insérer dans Typo3. Ex. le site https://iloveimg.com/fr met à disposition tous les outils en ligne nécessaires.
Méthodes pour insérer une image
- Le bouton
de l'éditeur de texte permet d'insérer une image, sans possibilité de gérer son interaction avec le texte (habillage).
Il vaut mieux réserver l'utilisation de ce bouton à l'insertion de petites images sur une ligne de texte.
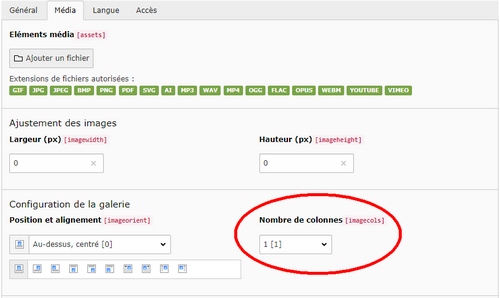
Si plusieurs grandes images sont insérées dans le même bloc, seule la première est correctement redimensionnée et les autres ne peuvent pas s'afficher correctement. - L'onglet Média permet de sélectionner une image et de gérer son emplacement par rapport au bloc de texte (en bas de page). Il est possible d'insérer plusieurs images dans l'onglet Médias, mais toutes ces images auront la même position : si vous choisissez "habillé, à droite", toutes les images seront les unes à côté des autres, à droite du texte du widget, et le texte ira à la ligne après la dernière image.
Pour placer une image au début de chaque paragraphe, vous devez insérer autant de widgets Texte et médias que de paragraphes.
Voir la rubrique "Quelques exemples" en bas de cette page
Sélectionnez autant de colonnes que d'images insérées pour les aligner (ne les mettez pas dans un tableau car cette méthode n'est pas compatible avec la lecture sur smartphone et Google n'indexerait pas votre page)
Vous ne pouvez pas copier-coller des images depuis d'autres sites ou depuis Word, il faut impérativement les importer avant de les insérer.
Pour une aide détaillée sur la façon d'insérer dans votre page une image qui se trouve sur votre disque dur, consultez la rubrique Gestion des fichiers
Propriétés des images
Google se sert des images et de leurs propriétés pour référencer votre page.
En premier lieu, le nom du fichier doit être parlant, ne pas comporter d'abréviation inexploitable par les robots de Google. Ne mettez pas de tirets bas (_ touche 8) dans vos noms de fichier, privilégiez les tirets haut (signe - ou touche 6) ou les espaces, qui sont automatiquement transformés en tirets hauts par Typo3.
Il est vivement recommandé de renseigner un texte alternatif pour chacune de vos images. Ce texte, qui décrit l'image à l'attention des personnes malvoyantes, sert également à Google pour indexer votre page et vos images.
Les autres champs sont facultatifs : Infobulle (uniquement pour les images insérées via le bouton de l'éditeur) affiche un court texte sur l'image quand l'internaute passe la souris dessus et Description permet d'afficher une légende sous l'image.
Utilisez le bouton
pour choisir le nombre de colonnes du tableau que vous souhaitez créer. Déplacez-vous vers la cellule de gauche à laide de la touche Tabulation. Lorsque vous aurez rempli la première ligne de votre tableau, pressez encore la touche Tabulation du clavier pour créer la ligne suivante.
Cliquez dans une cellule pour accéder au menu Tableau : définir une ligne/colonne d'en-tête, insérer ou supprimer une ligne/colonne, fusionner des cellules…
Le bouton Propriétés du tableau dans ce menu permet de donner un titre au tableau (en gras, au-dessus de la 1ère ligne) et de saisir un résumé, invisible mais utilisé pour le référencement et l'accessibilité de votre page.
Votre contenu sera en ligne une fois publié :
- il sera immédiatement accessible via les menus du site internet
- il pourra être trouvé par une recherche sur le site le lendemain généralement
- il faudra attendre quelques jours pour que Google le propose suite à une recherche
Comme pour une page, vous pouvez paramétrer sur l'onglet Accès la période pendant laquelle un widget sera visible. Avant la date de publication et après la date d'expiration, le widget n'apparaitra pas (il n'y aura même pas une zone vide à son emplacement).
Titres :
h2 Lorem ipsum dolor sit amet, consectetur adipisicing elit
h3 Lorem ipsum dolor sit amet, consectetur adipisicing elit
h4 Lorem ipsum dolor sit amet, consectetur adipisicing elit
h5 Lorem ipsum dolor sit amet, consectetur adipisicing elit
h6 Lorem ipsum dolor sit amet, consectetur adipisicing elit
Paragraphe :
Ab ad animi Simple link assumenda aut beatae consequatur culpa cumque debitis delectus, external link deleniti dignissimos explicabo fugiat iure nihil officia provident, new window quam ullam veniam voluptas New window and external link voluptatum.
Donec id Abréviation ligula. Donec définition nulla metus, aliquet Infobulle quis eleifend a, rutrum eget nisi. Maecenas condimentum sodales placerat. Donec elementum libero ac est dapibus hendrerit. Sed in dictum lorem. Integer congue erat diam. Aliquam turpis ex, congue non tempor non, porttitor id magna.
Lorem lien interne beatae culpa debitis delectus, lien externe deleniti dignissimos explicabo fugiat iure nihil officia provident, lien interne nouvelle fenêtre quam ullam veniam voluptas lien externe nouvelle fenêtre voluptatum. Doloremque, id, nesciunt! Aperiam, ducimus est ipsum sit sunt voluptate? Ducimus, link to ?
Nam nec tellus a odio tincidunt auctor a ornare odio. Sed non mauris vitae erat consequat auctor eu in elit. Class aptent taciti sociosqu ad litora torquent2 per conubia nostra, per inceptos.
Nullam ac urna eu felis dapibus condimentum sit amet a augue. Sed non neque elit. Sed ut imperdiet nisi. Proin condimentum fermentum nunc. Etiam pharetra, erat sed fermentum feugiat, velit mauris egestas quam, ut aliquam massa nisl quis neque. vitae erat consequat auctor eu in elit.
Image ajoutée dans l'éditeur
Proin gravida nibh vel velit auctor aliquet. Aenean sollicitudin, lorem quis bibendum auctor, nisi elit consequat ipsum, nec sagittis sem nibh id elamet nibh vulputate cursus a sit amet mauris. Morbi1 accumsan ipsum velit.
Texte + image à gauche + liste
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
- consectetur adipisicing elit
- Alias, aliquid commodi dolor
- harum hic quis quisquam quos repellendus vero
- esse expedita incidunt inventore ipsam
- sunt ut veniam voluptatum
Texte + image à droite
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
| veniam | adipisicing | occaecat | ut | |
|---|---|---|---|---|
| labore tempor mollit quis | cupidatat | ullamco | sunt | 239 000 |
| ad nisi laborum id | do | occaecat | commodo | 123 000 |
| in ullamco consequat quis | ipsum | labore | cupidatat | 157 000 |
| excepteur eu ad ut | laborum | magna | quis | 27 000 |
Texte + image réduite centrée
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
Texte + image à droite en colonne
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
Texte + image à gauche en colonne
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
Texte bas + image réduite à droite
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
Texte en bas + image réduite à gauche
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
Multiple images sur 2 colonnes à droite avec lien
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
Multiple images sur 2 colonnes à droite avec lien
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?
Lorem ipsum dolor sit amet, consectetur adipisicing elit. At commodi ducimus error esse explicabo incidunt nobis non numquam. Alias, aliquid commodi dolor et harum hic quis quisquam quos repellendus vero. At esse expedita incidunt inventore ipsam nam, non odit officia rem, sunt ut veniam voluptatum?