Aide Typo3
En bref
Vous êtes ou allez devenir "contributeur" Typo3.
Après validation du formulaire de demande de droits, vous serez libre de créer des pages et d'y insérer des contenus, appelés "widgets".
Vos pages ne seront visibles par les internautes qu'une fois que vous l'aurez décidé. Pour cela, vous devrez les passer en état "Demande de publication" afin que le service de la Communication les mette en ligne.
Le système de publication utilisé au CHU de Montpellier s'appelle Typo3. Son utilisation est gratuite. Il comporte des fonctionnalités standards et d'autres qui ont été développées spécifiquement pour le CHU par un prestataire extérieur. Il s'agit donc d'un "CMS" Open Source comme Joomla, WordPress ou Drupal adapté aux besoins du CHU.
Les contenus sont administrés par le service Communication du CHU, qui est garant du respect des bonnes pratiques liées au web (référencement, accessibilité), de la présentation et de la ligne éditoriale définie par la Direction Générale du CHU.
Le CHU peut déléguer la rédaction d'une ou plusieurs pages à des "contributeurs" cependant le service Communication reste le dernier valideur des pages avant leur publication, c'est-à-dire avant qu'elles soient visibles sur internet.
Connectez-vous à https://www.chu-montpellier.fr/typo3 à l'aide de votre identifiant (matricule) et du mot de passe qui vous été envoyé par mail (le mot de passe habituel, pour démarrer l'ordinateur, ne fonctionne pas sur Typo3).
La première fois, vous devrez configurer la double authentification (MFA) afin de sécuriser la connexion à l'aide votre smartphone.
Une fois que la connexion est établie, vous pouvez changer le mot de passe qui vous a été attribué par un mot de passe plus personnel, plus facile à retenir.
N'importe quel navigateur récent peut être utilisé, depuis un poste du CHU ou depuis l'extérieur, mais une assistance technique ne pourra vous être apportée que si vous utilisez un poste standard CHU.
Vous devrez peut-être sélectionner un "espace de travail" si vous en avez plusieurs (site internet n°1, site internet n°2, fiche-médecin...)
Sélectionnez l'espace de travail à modifier en cliquant sur les 3 carrés ![]() dans le baneau en haut de page, à côté de votre nom ou identifiant.
dans le baneau en haut de page, à côté de votre nom ou identifiant.
La fenêtre de Typo3 est divisée en 4 zones :
- La première colonne [1] correspond au menu des fonctionnalités, utilisé en premier lieu pour sélectionner la tâche à réaliser :
- Page pour modifier une page,
- Espace de travail pour gérer les demandes de publication,
- Gestionnaire de médias pour supprimer des fichiers inutiles...
Ce volet peut être réduit en cliquant sur le bouton
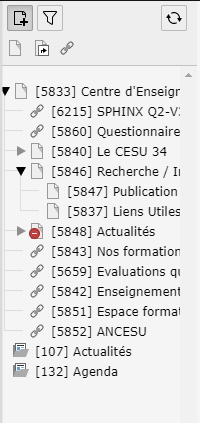
- La deuxième colonne [2] contient la hiérarchie de vos pages.
- cliquez sur le bouton-triangle devant une page pour développer ou réduire son arborescence (visualiser ou masquer ses sous-pages). Les pages sur fond orange sont en cours d'édition ou en attente de publication.
Ce volet peut être réduit en cliquant sur le bouton
- cliquez sur le bouton-triangle devant une page pour développer ou réduire son arborescence (visualiser ou masquer ses sous-pages). Les pages sur fond orange sont en cours d'édition ou en attente de publication.
- La troisième colonne [3] est la zone de travail :
- le bouton
permet de visualiser la page même si elle n'est pas publiée ("preview")
- cliquez sur un bouton
pour créer un nouveau contenu
- utilisez le bouton
d'un contenu existant pour le modifier.
- le bouton
- La quatrième zone [4] affiche les favoris, l'espace de travail en cours, le nom de l’utilisateur connecté et la zone de recherche :
- cliquez sur l’étoile
pour afficher les pages que vous avez mises en favoris.
- sélectionnez un autre espace de travail en cliquant sur les 3 carrés
(si vous disposez de plusieurs espaces de travail : par exemple l'espace de gestion des pages de votre sous-site et l'espace de gestion de votre fiche de médecin ou de service)
- entrez un mot-clé dans le moteur de recherche pour le trouver dans votre site.
- cliquez sur l’étoile

Les pages sont gérées dans la deuxième colonne. Tout changement dans l'arborescence sera visible par les internautes une fois que la page aura été publiée (voir le chapitre Mise en ligne)
affiche la barre d'outils permettant de créer des pages :
correspond à une page standard
correspond à un raccourci vers une page du site
correspond à un raccourci vers un site extérieur
affiche une zone de recherche pour atteindre une page d'après son nom ou son numéro (indiqué entre cochet dans l'arborescence)
recharge l'arborescence (pour vérifier la présence de nouvelles pages créées par d'autres contributeurs)
Une icône grisée indique que la page est accessible mais qu'elle n'apparait pas dans les menus, tandis que le sens interdit indique que la page n'est pas visible du tout.
développe l'arborescence (déplie les sous-pages)
réduit l'arborescence (masque les sous-pages dans la colonne)
Dans la zone de droite [3], le bouton permet à tout moment de visualiser la page, même si elle n'est pas publiée ("preview")
Créer une page
Commencez par développer l'arborescence de façon à visualiser les pages entre lesquelles ou sous lesquelles elle devra apparaitre. Cliquez sur l'un des trois boutons au-dessus de l'arborescence (ex. ) et faites-le glisser à l'emplacement souhaité. Saisissez le nom de la page et validez en pressant la touche Entrée.
Déplacer ou dupliquer une page
Pour déplacer une page, il suffit de faire glisser son icône (la petite page devant son nom). Une ligne matérialise le nouvel emplacement de la page. Si la page est déplacée sur une page existante, elle apparaitra en tant que sous-page. Attention, si la page est déplacée sur elle-même, Typo3 propose de la supprimer.
Le menu de la page permet également de déplacer ou de copier une page à un autre emplacement : cliquez sur l'icône de la page, choisissez Copier pour dupliquer ou Couper pour déplacer puis sélectionnez une autre page, cliquer sur son icône et choisissez Coller après ou Coller dans (sous-page).
Evitez de dupliquer une page simplement parce que son contenu doit se trouver aussi dans une autre partie de l'arborescence. Dupliquer une page ne doit servir qu'à créer une nouvelle page, à partir d'une autre page de structure comparable, avant de la modifier.
cf. plus bas "Onglet Apparence".
Supprimer une page
Cliquez sur l'icône de la page puis sur Supprimer.
Par sécurité, vous n'avez pas la possibilité de supprimer toutes les pages de votre site mais vous pouvez les masquer dans l'onglet Accès.
S'il vous arrivait de supprimer une page par erreur, Typo3 intègre une corbeille permettant de la récupérer (contactez le webmaster dans les jours ou semaines qui suivent la suppression : la suppression est définitive après quelques mois).
Modifier les propriétés d'une page
Pour modifier le nom d'une page, il suffit de double-cliquer dessus dans l'arborescence et de valider son nouveau nom par la touche Entrée.
Pour les autres propriétés, cliquez sur l'icône de la page puis sur le menu Editer :
Onglet Général
Il permet de modifier les informations essentielles de la page comme son nom et son url (adresse internet).
Le titre de la page s’affichera sur la page, dans les menus (menu principal, menu des sous-pages, fil d’Ariane) et dans la barre de titre du navigateur.
Le titre de navigation alternatif permet de personnaliser le titre dans les menus et fil d’Ariane uniquement.
Le surtitre peut indiquer le titre du site ou le titre du chapitre. Il apparaitra en bleu au-dessus du titre, dans l'en-tête de page.
Si l'url d'une page n'a pas été personnalisée (option Synchronize URL Segment activée), la modification de son nom sera prise en compte dès sa publication et l'ancienne adresse de la page redirigera l'internaute vers la nouvelle adresse.
Par contre, l'option activée Lock URL Segment (ou URL Verrouillée) indique que l'adresse de la page n'hérite pas de l'arborescence parente et tout changement de nom rendra la page inacessible.
Si le nom de la page est modifié ou si la page est déplacée dans l'arborescence, il faut impérativement mettre à jour son url :
- désactivez l'option Lock URL Segment (ou URL Verrouillée)
- cliquez sur le bouton
- réactivez l'option Lock URL Segment (ou URL Verrouillée)
L'onglet Général comporte également une option permettant de lier une page et un "service" (département). Merci de ne pas utiliser cette option, et de discuter avec le webmaster de la visibilité de vos pages.
Onglet Métadonnées
Les métadonnées sont moins utilisées par les moteurs de recherche que le "chapô" de la page (widget Description de la page, dans la zone Haut de page). Ils peuvent être utiles pour préciser le contenu de la page dans le cas où toutes les pages d'un sous-site comporteraient le même chapô.
Onglet Apparence
Montrer le contenu de cette page permet de présenter sur des pages différentes le même contenu. Ceci est utile pour dupliquer des pages dans l'arborescence sans avoir à les modifier une par une en cas de mise à jour.
Sur le site du CHU, par exemple, la page Enseignement contient des informations sur les stages bénévoles, qui sont automatiquement reprises sur la page A propos du CHU > Se former au CHU.
Onglet Accès
Utilisez l'onglet Accès pour masquer ou afficher une page et pour définir la date de mise en ligne et/ou de mise hors-ligne d'une page. Elle ne sera visible que durant la période définie et disparaitra des menus ensuite.
Onglet Menu des sous-pages
Cet onglet est mal nommé car il permet à l'internaute de se déplacer parmi les pages de même niveau, sans avoir à recharger la page sommaire, au niveau supérieur dans l'arborescence. Si l'option est activée, un menu intitulé "Dans la même rubrique" apparait dans la zone du chapô, sous le titre de la page.
Permettre à l'internaute de se déplacer dans vos pages est une étape cruciale avant la mise en ligne, pour éviter qu'il se retrouve dans une impasse après avoir consulté une page ou soit obligé d'utiliser trop souvent le bouton Précédent du navigateur.
Pour plus d'information consultez l'aide sur la navigation.
Onglet Validation du contenu
Typo3 propose de vous alerter régulièrement pour vous rappeler de vérifier que vos contenus sont toujours d'actualité. En décochant la case Exclure du contrôle de validité, vous pouvez définir une fréquence d'envoi de mails vous invitant à contrôler votre page.
La mise à jour régulière des pages est un critère de référencement : Google présente en priorité les pages qui sont actualisés et rend moins visibles les pages dont la dernière mise à jour remonte à plusieurs années.
Les contenus sont gérés dans la partie principale de Typo3, numérotée [3] dans l'illustration de la rubrique "Présentation rapide de la fenêtre de Typo3" de cette page.
Les sections de page
Chaque page est divisée en plusieurs sections (zones) :
Haut de page : Description de la page & Liens spécifiques
Permet d'insérer un court texte de présentation de la page (un "chapô") qui permet à la fois à l'internaute de vérifier qu'il est sur la page qui contient les informations qu'il recherche et aux moteurs de recherche comme Google de référencer la page. Il est donc important de placer dans cette partie un texte compréhensible avec des mots-clés potentiellement recherchés par les internautes.
Représentée en jaune dans l'illustration ci-contre.
Haut de page : Filtrage
Cette partie est utilisée pour insérer un module de recherche au-dessus d'une liste.
Ex. rechercher une offre d'emploi, un communiqué de presse, une fiche de consultation... d'après un mot-clé, un service associé, une date de publication, etc.
Représentée en bleu dans l'illustration ci-contre.
Contenu de la page
C'est la partie principale d'une page, dans laquelle seront insérés les textes, images, tableaux, vidéos... qui composent la page.
Représentée en vert dans l'illustration ci-contre.
Bas de la page (Voir aussi)
Le bas de page peut contenir un menu conduisant à d'autres page sur le même sujet.

Les widgets
Chaque page peut contenir un ou plusieurs contenus, appelés "widget".
Il existe de nombreux types de widgets dont le plus commun est le widget "Texte et média".
Pour insérer un nouveau contenu, il suffit de cliquer sur le bouton widget correspondant à l'emplacement souhaité pour le nouveau contenu, et de sélectionner le type de widget voulu.
Utilisez l'ascenseur pour voir les widgets en bas de la fenêtre
Le bouton "widget" choisi déterminera l'emplacement du contenu :
- Dans l'illustration ci-contre, le bouton 1 permet d'insérer un nouveau contenu tout en haut de la page, en première position.
- Le bouton 2 insèrera un contenu entre les contenus existants "Le système de publication" et "Connexion à Typo3".
- Le bouton 3 insèrera un contenu à l'intérieur du contenu "Connexion à Typo3", en première position. Le contenu "Connexion à Typo3" est un cliquer-dérouler qui doit contenir au moins un widget "Texte et média".
Voir la présentation de tous les widgets pour plus d'information sur les widgets existants et leur fonctionnement (cliquez sur les titres soulignés pour accéder au détail).
| Permet de basculer en mode Langue, pour gérer les contenus multilingues. | |
| Ouvre un nouvel onglet dans le navigateur permettant de visualiser la page comme si elle était en ligne. Permet également de demander la publication de la page. | |
| Passe le contenu en mode édition (permet de modifier le contenu) | |
| Permet de rechercher une page d'après un mot contenu dans cette page ou dans son titre | |
| Supprime le cache de la page (ralentit sa visualisation, à n'utiliser que si les modifications n'apparaissent pas à l'écran même après avoir été publiées) | |
| Enregistre la page / le contenu dans les favoris. Cliquer sur le bouton équivalent de la barre noire à côté du matricule pour lister les favoris et y accéder rapidement. | |
| Sort du mode édition. Typo3 propose d'enregistrer les modifications avant de fermer. | |
| Enregistre le contenu pour éviter de perdre les dernières modifications. | |
| Ouvre un nouvel onglet dans le navigateur permettant de visualiser la page comme si elle était en ligne. Permet également de demander la publication de la page. | |
| Autre méthode pour créer un nouveau contenu | |
| Copie le contenu pour le coller sur une autre page | |
| Supprime le contenu | |
Affiche l'historique des modifications sur la page | |
| Ouvre la partie "Contenu" en plein écran dans un nouvel onglet (enregistrer la page avant) | |
| Retourne à la fenêtre précédente |
- Dans la 1ère colonne de Typo3, vous devez être en mode "Page"
- Dans la 2ème colonne, sélectionnez la page dans laquelle vous souhaitez écrire
- Dans la 3ème colonne, cliquez sur le bouton Widget
- Choisissez "Texte et média" dans la liste des widgets
- Ecrivez directement ou collez votre texte depuis Word (Ctrl+Maj+V conseillé)
- Ajoutez du gras, de l'italique, des listes à puces et des tableaux avec la barre d'outils
- Structurez votre texte avec des titres de paragraphes (en respectant la hiérarchie : pas de "Titre 4" s'il n'y a pas de "Titre 2" et de "Titre 3" avant)
Insérez des images via le bouton Images

(mais sans modifier leur taille) ou via l'onglet Médias
- Enregistrez vos modifications
- Visualisez votre page et demandez sa mise en ligne
Pour permettre aux visiteurs du site de télécharger un document, il est conseillé de convertir ce document en PDF au préalable. Ce format de fichier est universel alors que tout le monde ne peut pas forcément ouvrir un document Word (surtout sur un smartphone). Depuis Word, vous pouvez imprimer votre document avec PDFcreator ou une autre "imprimante virtuelle".
Une fois que votre fichier est correctement nommé, vous avez le choix entre insérer un lien vers un fichier (texte cliquable), insérer un widget Télécharger (bloc avec titre et fond coloré, contenant un ou plusieurs fichiers) et insérer un carousel de publications (plutôt pour les sous-sites)
Vous trouverez ces 3 présentations sur la page documentation du site Demo.
Utilisez l'onglet Média du widget Texte & média.
Utilisez le bouton Tableau de l'éditeur de texte.
Si la vidéo est déjà en ligne sur YouTube ou Viméo, insérez un widget Vidéo pour la faire apparaître directement à l'intérieur de votre page. Si elle n'est pas encore publiée sur internet, contactez le webmaster pour l'enregistrer, soit dans une "playlist" spécifique de la chaîne YouTube du CHU soit dans la vidéothèque du service Communication.
Attention, vous devez fournir au service Communication les autorisations de diffusion signées par les personnes reconnaissables dans la vidéo et par l'auteur de la vidéo (vous ne pouvez pas diffuser une émission de TV sans autorisation, par exemple).
Si vous souhaitez qu'un bloc de texte ne soit visible qu'à une certaine date et disparaisse quelques jours plus tard, vous pouvez programmer la visibilité du widget.
Vous pouvez également recevoir un rappel par mail quelques semaines/mois après la publication de votre contenu afin de vérifier que les informations qu'il contient sont toujours d'actualité (contrôle d'obsolescence)
Contactez le webmaster pour qu'il crée un formulaire dont vous pourrez exporter les réponses au format Excel.
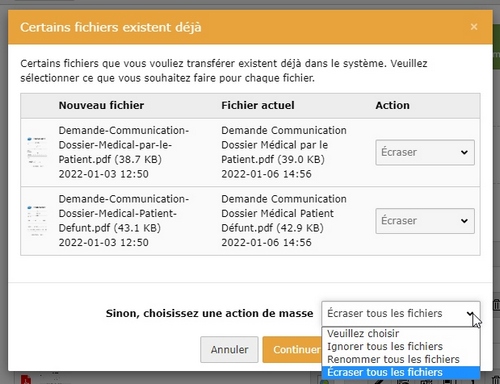
Le plus simple est de télécharger le nouveau fichier dans le gestionnaire de médias, en conservant le même nom que la version précédente.
Typo3 décèle qu'un autre fichier du même nom existe et vous demande quelle action effectuer. Choisissez d'écraser l'ancien fichier :
Rechargez la page afin de vérifier que Typo3 n'a conservé qu'une seule version du fichier.
Ecraser permet de remplacer un fichier par un autre. Cela permet de supprimer d'anciennes versions inutiles sur le serveur et vous évite d'aller modifier toutes les pages qui contiennent un lien vers ce document.
Pensez à demander la publication de ce nouveau fichier dans votre espace de travail.
Les pages de l'arborescence qui ont une couleur de fond correspondent aux pages en cours d'édition ou en attente de mise en ligne. Si ces pages sont prêtes à être mises en ligne, vérifiez dans votre "espace de travail" qu'elles ont bien l'état "Demande de publication".
La page Tous les widgets permet de se faire une idée des possibilités de Typo3 et du rendu des différents widgets.
Cliquez sur le titre du widget pour ouvrir la page explicative correspondante.
Contactez le webmaster pour toute aide ou conseil.
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()